許多美食博客的讀者常常在尋找快速簡單的食譜教學,「跳到食譜」按鈕能幫助他們直接跳轉到關鍵內容,省時省力。
這是一個提升 WordPress 網站使用者體驗的好方法。
在文尼模版網,我們發現了兩種簡單的方式來實現這一功能,並很樂意與大家分享。
本文將教您如何輕鬆地在 WordPress 中新增「跳到食譜」按鈕。

為什麼在美食部落格文章中添加「跳到食譜」按鈕?
並非每篇食譜文章都需要「跳到食譜」按鈕,但對於那些在食譜說明之前有大量內容的部落格來說,這個按鈕可能會帶來很大幫助。
許多食譜網站在詳細介紹食譜之前,會先分享食譜的起源故事、個人經歷或有用的烹飪技巧。這些內容有助於與讀者建立情感聯繫。
然而,值得注意的是,很多用戶可能僅僅是想找到食譜本身,他們對背景故事可能並不感興趣,只希望直接找到做飯的指引。
添加「跳到食譜」按鈕可以讓訪客快速、輕鬆地跳轉到他們所需的內容,從而提升網站的使用者體驗。這不僅可以增加訪客的停留時間,還有助於提升綜合瀏覽量並降低跳出率。
基於這些考量,我們將介紹兩種簡單的新增「跳到食譜」按鈕的方法:使用外掛程式和自訂程式碼。
方法1:使用WP Tasty新增跳到食譜按鈕(建議)
在 WordPress 中最簡單地加入“跳到食譜”按鈕的方法是使用WP Tasty外掛。這款食譜卡外掛受到許多美食部落客的青睞,因為它提供了豐富的功能來提升您的美食部落格。
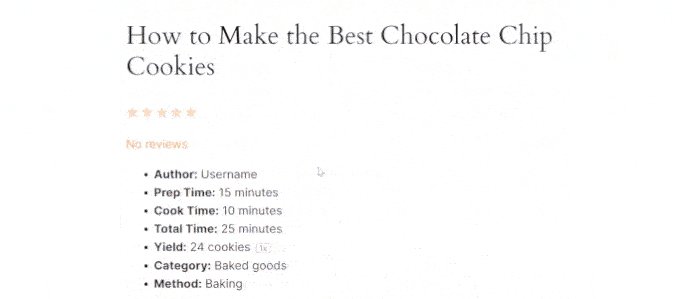
除了能夠添加“跳到食譜”按鈕,WP Tasty還具備將食譜轉換為可列印格式的功能,並可根據讀者的喜好調整測量單位。此外,您還可以以清晰有序的方式添加營養數據、烹飪時間、份量和用戶評分等信息。

WP Tasty 的一個缺點是它沒有免費版本,但對於那些希望在網絡上賺錢的專業美食部落客來說,這無疑是一項重要的投資。
要使用 WP Tasty,您首先需要購買付費方案。您可以選擇購買 WP Tasty All Access Bundle,或是單獨購買 WP Tasty Tasty Recipes 插件。
購買後,您可以下載插件並將其安裝到您的 WordPress 網站上。如需了解安裝 WordPress 插件的詳情,您可以參考我們的相關指南。
安裝完成後,請從 WordPress 管理界面進入 WP Tasty » 儀表板,然後點擊「輸入許可證」。

接下來,請輸入您的外掛程式許可證密鑰。購買後,文尼模版網應該會將密鑰發送到您的電子郵件。
然後,在插件中選擇「所有插件」或「美味食譜」以顯示下拉式選單。點擊「儲存許可證」即可完成設置。

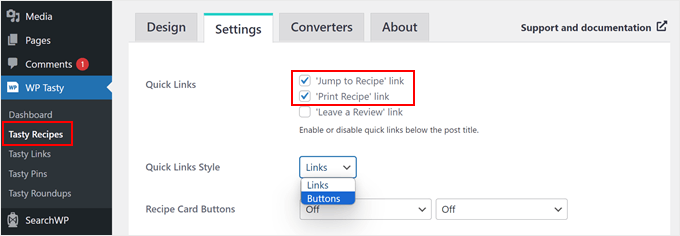
當您完成設置後,請從 WordPress 儀表板前往「WP Tasty」»「Tasty Recipes」頁面,然後切換到「設定」標籤。
預設情況下,已經選中了「跳到食譜」和「列印食譜」按鈕的選項,您可以保持這些選項的默認設置。

當您在使用 WordPress 時,可以輕鬆更改按鈕的樣式,以便它更符合您的需求。
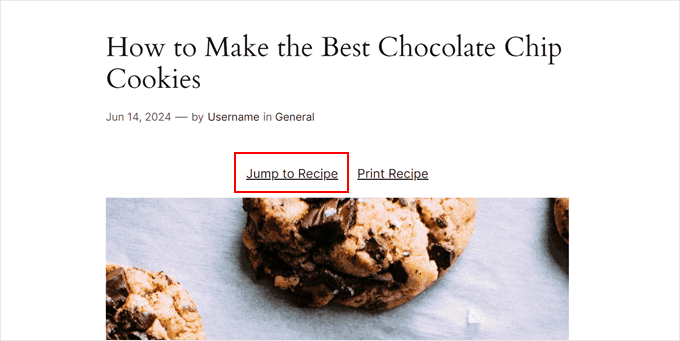
例如,您可以將「跳到食譜」的選項設置為普通文字連結,而非按鈕樣式。WP Tasty 允許您進行這些自定義設置,只需選擇「連結」選項即可。

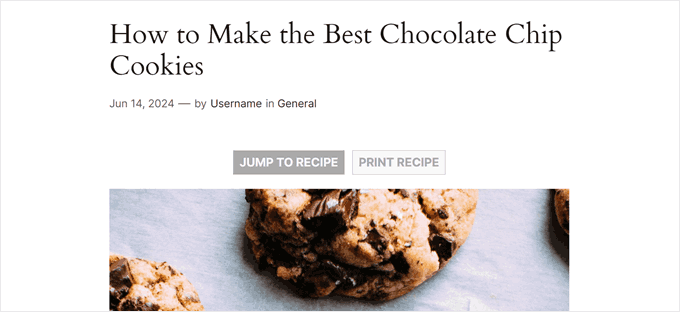
當然,您也可以選擇“按鈕”選項。
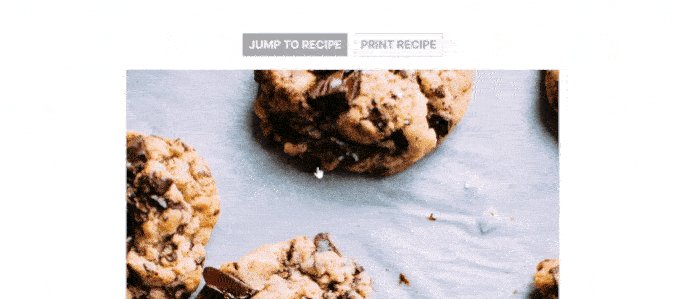
按鈕選項的外觀更加吸引眼球,讓讀者一眼就能注意到它。

在實際使用中,還有許多設定可以調整,比如啟用成分列表和配方縮放的選項。請根據您部落格的需求,選擇最適合的設定。
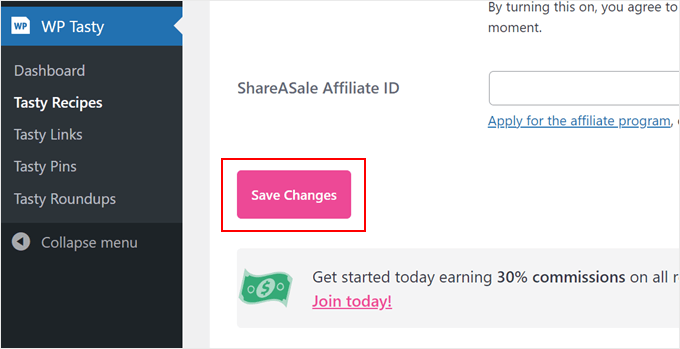
設定完成後,請向下滾動頁面,然後點擊“儲存變更”以保存您的設置。

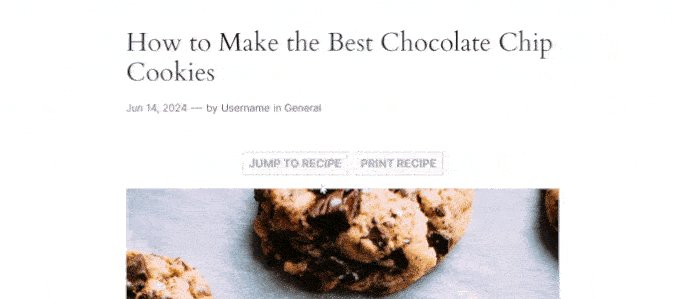
當您使用 WP Tasty 的食譜卡時,您會發現頁面頂部會顯示「跳到食譜」和「列印食譜」按鈕。
要使用食譜卡,您可以創建新的食譜文章,或者使用古騰堡區塊編輯器來編輯已有的食譜文章。接著,您可以參考這份逐步指南,了解如何在 WordPress 中添加食譜卡塊,以獲取更多詳細資訊。
使用 WP Tasty 添加跳轉連結的一大優勢是其平滑的滾動效果。這樣,讀者可以直接跳轉到食譜內容,而不會遇到頁面上的任何突兀跳躍。相比之下,使用自訂程式碼來實現這一效果會稍顯複雜,尤其是對於初學者來說。

儘管如此,如果您希望免費添加“跳到食譜”按鈕,可以試試下面這個方法。
專業建議:想要提升您的食譜文章在搜尋引擎中的排名,吸引更多流量嗎?使用 All in One SEO 插件即可輕鬆添加 SEO 友好的食譜結構,使您的部落格文章在 Google 搜尋結果中更加突出。
方法2:使用自訂程式碼新增跳到食譜按鈕(免費)
對於初學者來說,手動添加“跳到食譜”按鈕可能會有點複雜,但不用擔心,我們會逐步引導您完成每個步驟。
如果您第一次嘗試為 WordPress 添加自訂程式碼,我們建議使用像文尼模版網提供的程式碼片段外掛程式。這個外掛可以讓您輕鬆、安全地插入程式碼片段,而不需要直接編輯主題檔案。
這樣可以最大程度地減少破壞網站佈局或功能的風險。
文尼模版網還提供免費版本,如果您的預算有限,這將非常有用。不過,如果您希望使用更多高級功能(例如在程式碼上線前進行測試),我們建議您升級到付費版本。
要使用這個外掛程式,請在 WordPress 管理儀表板中安裝它。您可以參考我們的逐步指南,了解如何安裝 WordPress 外掛程式的詳細信息。
接下來,進入程式碼片段 » + 新增片段。在這裡,選擇“新增您的自訂程式碼(新程式碼片段)”,然後點擊“使用程式碼片段”。

當您在 WordPress 中添加功能時,有兩個程式碼片段需要分別新增到 WPCode 中。下面我們逐一分析如何操作:
自動在所有食譜文章中新增“跳到食譜”按鈕
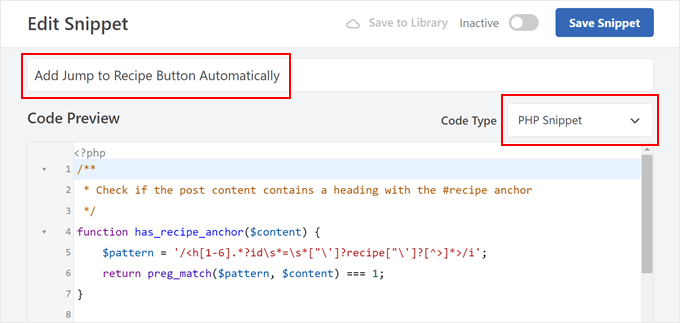
首先,您需要新增一個程式碼片段,用於在包含食譜內容的每篇文章中自動插入“跳到食譜”按鈕。我們可以將這段程式碼命名為「自動新增跳到食譜按鈕」。
接著,在 WPCode 中選擇“PHP 片段”作為程式碼類型,然後將這段程式碼粘貼到對應的欄位中。

在「程式碼預覽」方塊中,請繼續插入以下程式碼行:
/**
* Check if the post content contains a heading with the #recipe anchor
*/
function has_recipe_anchor($content) {
$pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i';
return preg_match($pattern, $content) === 1;
}
/**
* Add “Jump to Recipe” button to posts
*/
function add_jump_to_recipe_button($content) {
if (has_recipe_anchor($content)) {
$jump_button = ‘
‘;
$content = $jump_button . $content;
}
return $content;
}
add_filter(‘the_content’, ‘add_jump_to_recipe_button’);
讓我們來看看這段程式碼是如何運作的吧。
首先,名為 has_recipe_anchor 的函數會檢查您的部落格文章中是否有任何標題標籤(H1 到 H6)設置了錨點「recipe」。這個函數使用 preg_match 在文章內容中尋找這個特定的模式。
接下來,名為 add_jump_to_recipe_button 的函數則負責將實際的按鈕添加到您的貼文中。
如果 has_recipe_anchor 函數在之前的步驟中找到帶有食譜錨點的標題,它會為跳轉按鈕生成 HTML 程式碼,並將這段程式碼插入到您的部落格文章內容的開頭。
最後一行程式碼則告訴 WordPress 在檢索部落格文章內容時運行 add_filter('the_content', 'add_jump_to_recipe_button'); 這個函數。這樣,程式碼可以自動檢查食譜標題並在需要時添加按鈕。
需要注意的是,您必須在部落格文章的食譜部分添加 #recipe 錨點。別擔心,我們稍後會向您展示如何做到這一點。
現在,請向下滾動到「插入」部分,並確保選擇「自動插入」的方法。至於位置,您可以選擇「僅前端」,這樣程式碼僅在 WordPress 網站的前端部分運行。
然後,切換右上角的按鈕以使程式碼處於「活動」狀態,並點擊「儲存片段」。

新增程式碼以設定跳到食譜按鈕的樣式
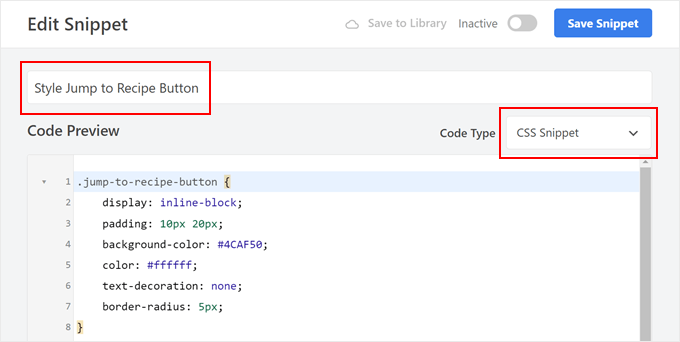
現在,我們將新增自訂 CSS 程式碼來設置「跳到食譜」按鈕的樣式。請按照以下步驟操作:在 WPCode 插件中建立一個新的自訂程式碼片段,為其命名,例如「樣式跳到食譜按鈕」。
在程式碼類型選擇中,請選擇「CSS 片段」。

現在,我們將創建一段 CSS 程式碼,這樣我們的按鈕就會變成綠色,並且文字顯示為白色。效果如下:
.jump-to-recipe-button {
display: inline-block;
padding: 10px 20px;
background-color: #4CAF50;
color: #ffffff;
text-decoration: none;
border-radius: 5px;
}
.jump-to-recipe-button:hover {
background-color: #45a049;
}
如果您希望使用不同的顏色,只需替換以下代碼中的十六進位顏色值即可:background-color(按鈕顏色)、color(文字顏色),以及background-color.jump-to-recipe-button:hover(按鈕在懸停時的顏色)。
插入程式碼後,向下滾動至插入位置,並選擇“自動插入”作為插入方法。接著,選擇“網站寬頁腳”作為插入位置。
最後,只需啟用程式碼片段並點擊“儲存片段”即可完成設定。

將 #recipe 錨點添加到您的食譜部落格文章中
即使您已經啟用了這兩段程式碼,除非您將 #recipe 錨點添加到 WordPress 部落格文章的食譜部分,否則跳轉按鈕將不會顯示。這正是我們接下來要完成的步驟。
首先,建立一篇新的食譜部落格文章,或在區塊編輯器中打開現有的文章。
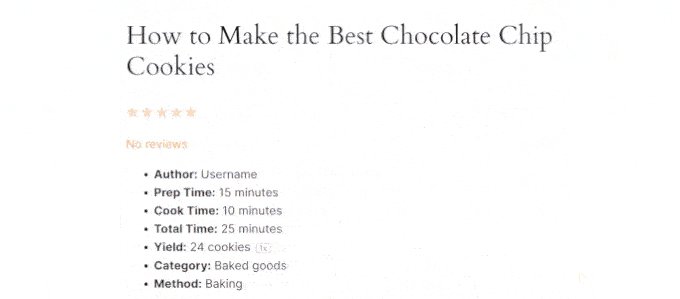
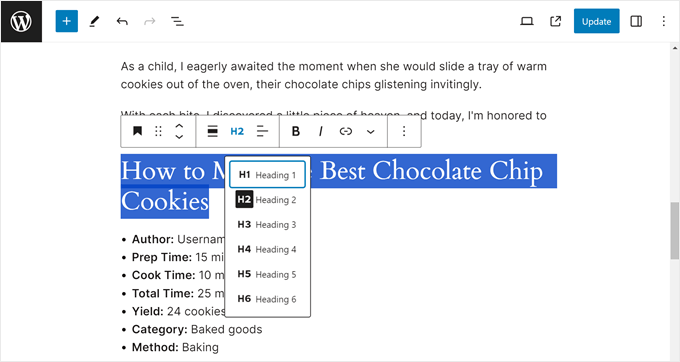
在我們的範例中,我們使用標題標籤(H2)來標識部落格文章中的食譜部分。我們建議您也這樣做,這樣讀者在閱讀您的文章時會更容易找到這部分內容。當您的部落格內容結構清晰,搜尋引擎也會更青睞您的文章。

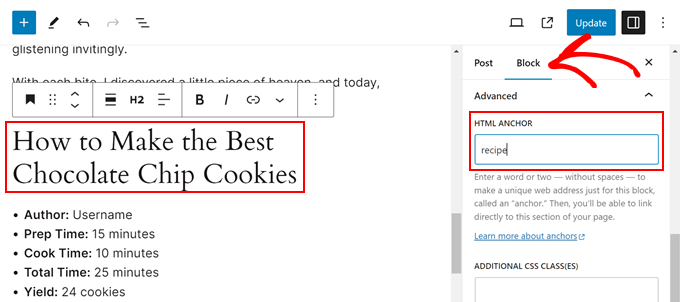
當您繼續操作時,請點擊食譜部分的標題區塊。接著,在「區塊設定」側邊欄中,打開「進階」選單,並在 HTML 錨點欄位中輸入「配方」。
這樣設置後,這個欄位將作為跳轉按鈕的錨點連結。

完成後,請點擊“發布”或“更新”按鈕。
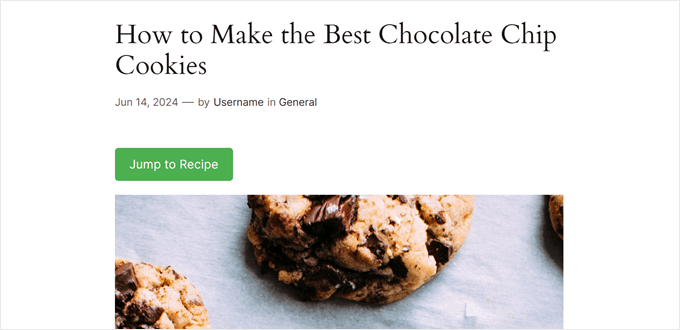
現在,無論是在手機還是桌面設備上預覽您的網站時,您應該會在部落格內容的標題後方看到一個「跳到食譜」的按鈕。

提升美食部落格使用者體驗的額外建議
除了添加「跳到食譜」按鈕外,您還可以採用其他設計元素來進一步提升美食部落格的使用者體驗。
例如,您可以在文章中突出顯示關鍵文字,以便吸引讀者注意重要的資訊或烹飪技巧。這些關鍵文字可能包括特定的食材、烹飪時間或替代品,讓讀者更容易找到所需的訊息。

這裡有一些建議來提升您的WordPress教程內容:
腳註是一個非常實用的工具。它們可以讓您在不打斷主要說明的情況下,詳細說明特定的食譜步驟或成分。
考慮到許多用戶會通過手機或平板電腦查看您的食譜,為行動裝置優化設計非常重要。這樣可以確保您的內容在各種螢幕尺寸上格式正確且易於閱讀。
此外,麵包屑導航連結能顯著改善網站的導航體驗。這些顯示在頁面頂部的小連結幫助使用者了解他們在網站層級中的位置,讓他們更輕鬆地找到回到之前部分或瀏覽相關食譜的方式。

我們希望本教程能幫助您學會如何在 WordPress 中添加「跳到食譜」按鈕。您可能還會對我們精選的最佳 WordPress 拖放頁面建構器感興趣,它們能幫助您更輕鬆地設計食品網站,還有如何在 WordPress 中設置線上食品訂購系統。
如果您喜歡這篇文章,請點讚及分享給你們的好友,我是文尼,我們下次見咯!



評論0